ChatGPTのみでHPコーディングを任せた結果。(ファーストビュー編)
2024.5.16

今回は、ChatGPTの質問のみでどれ位のHPのコーディングができるのか検証してみました。
- 「ChatGPTでコーディングの業務短縮できるのか知りたい…。」
- Chatgptのコーディングの質がどれくらいのレベルなのか知りたい。」
本記事を読めば、こちらの疑問が解決できるので、是非最後までお読みください。
ChatGPTコーディング検証の条件
今回のコーディングの条件はこちらです。
- HPのデザインが完成している段階から始める。(px数や色も完成している。)
- コーディングの知識はほぼゼロでChatGPTの説明のみで作成する。
- 少しのコードの調節はアリとする。
HP制作のコーディング業務を全て任せる感じですね。
今回作成するコーディングのデザインはこちら。

それでは、実際に検証していきます。
検証開始
1.要件定義の説明
ChatGPTコーディングですが、まずつくりたいHPの要件定義を伝えました。
要件定義で伝えた内容
- HPのテーマカラー、サブカラー
- HPデザインの特徴(シンプルでみやすいデザイン)
- コーディング言語の種類
- どのページを作りたいのか(TOP )
<質問①>
サイトの内容はある大学のHPで、トップページを作成します。
HPデザインのイメージはこちらです。
テーマカラーは青色、ハンバーガーメニューや詳細ボタンの色で使います。
そして、サブカラーはライトブルーと白色でこちらは、HPの背景色に使います。
デザインの装飾全体的に、シンプルで見やすいデザインに仕上げてください。
使いたいコードはHTML、CSS、JavaScript、Slikのアプリを導入したスライダーも入れる。
今回は1ページのみで大丈夫です。
まずはヘッダーから作成します。
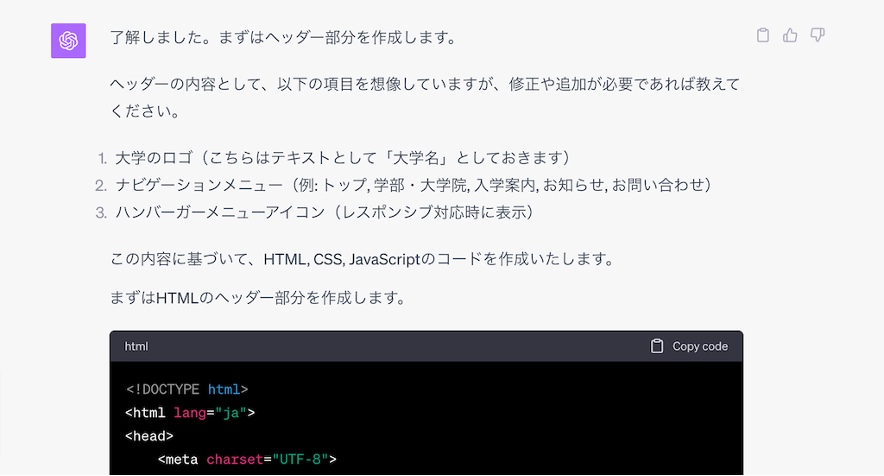
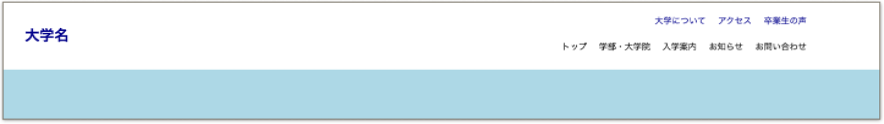
<ChatGPTの回答①>

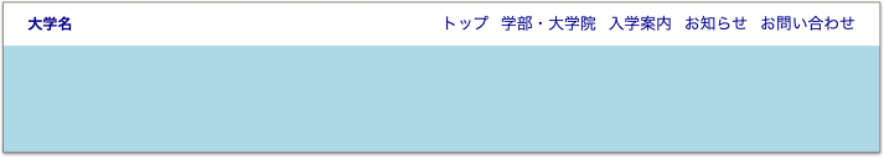
<コピペしたHP①>

結構しっかり、表示されいます!
しかし、ヘッダーのナビゲーションは、メインとサブ二段作りたいので次はその指示を行います。
2.サブナビゲーションと、メインナビゲーションを作成
<質問②>
meinナビゲーションを黒色に表示させてください。またメインナビゲーションの上に、サブナビゲーションを表示させましょう。
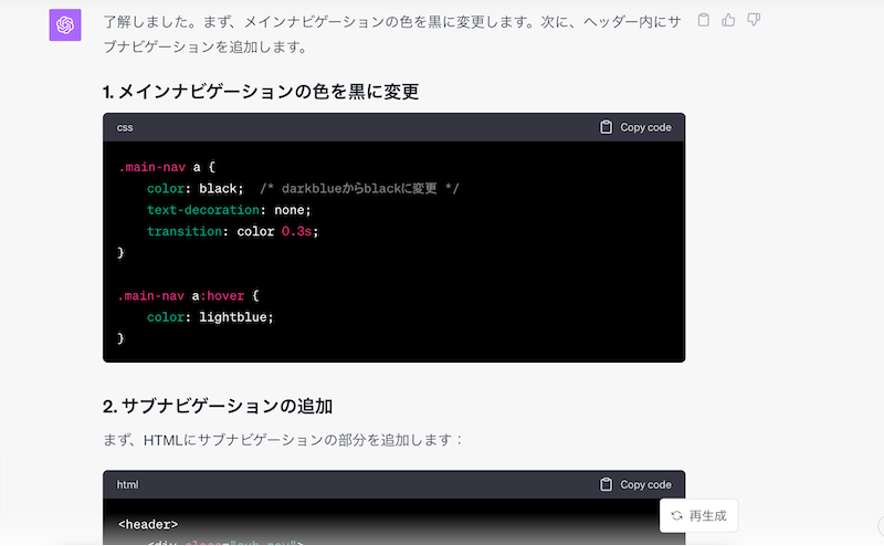
<ChatGPTの回答>

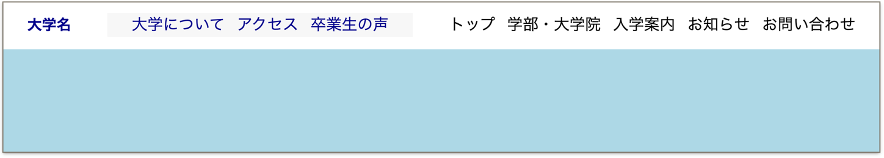
<コピペしたHP ②>

なるほど。サブナビゲーションの表示されたけど、一列に並んでいますね。
ここで上下の余白も意識してさらに細かく指示をしてみます。
余白の指示の仕方
ある視点から何ピクセル空いているのかを伝えるといいです。
<具体例>
HPの最上部からサブナビゲーションの間の余白を16pxにしてください
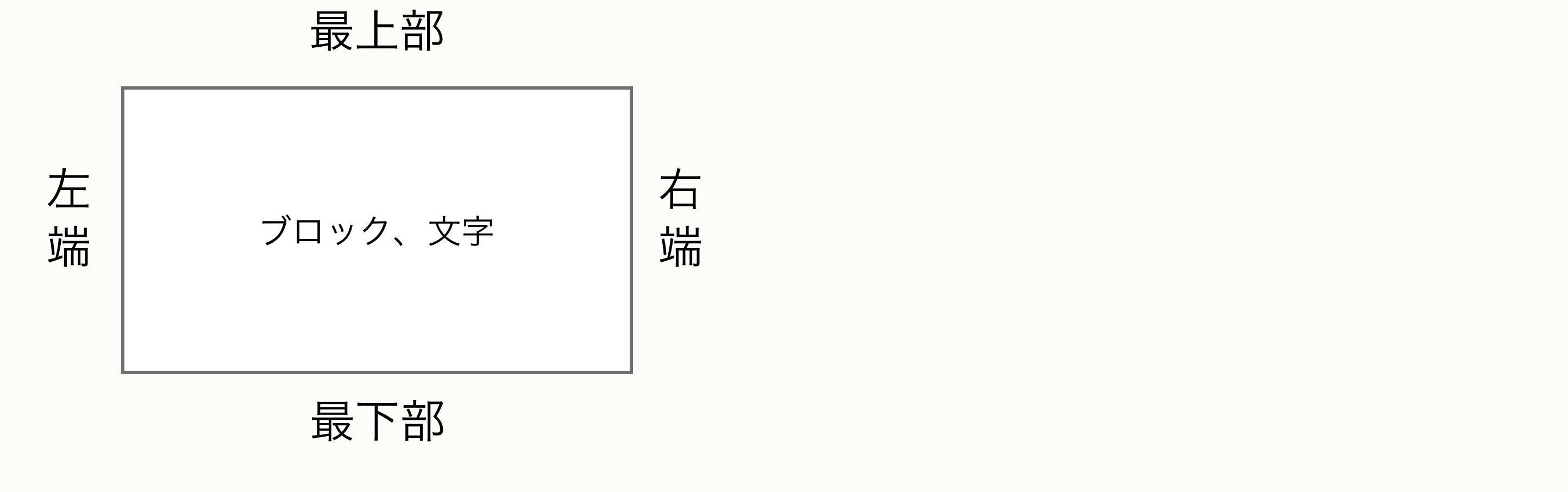
配置指示で良く使う用語

<質問③>
それでは、サブナビゲーションとメインナビゲーションの配置を移動させます。
まず、サブナビゲーションが、メインナビゲーションの上に来るように設置してください。
ヘッダーの余白の説明。
①ページ最上部からサブナビゲーションまでの余白を16pxにする。サブナビのフォントサイズは14px
②サブナビゲーションとメインナビゲーションの間の余白26px
③メインナビゲーションと、ヘッダー最上部までの余白を16pxにする。メインナビゲーションのフォントサイズは、14pxです。
また、サブナビゲーションと、メインナビゲーションはdivで囲み、HPの右端と、各ナビゲーション右端との間に120pxの余白を開けること。
<コピペしたHP③>

指示通り、意図する配置に並べることができました。
つまり文字やブロックの配置を指示するときは、上下左右の余白を指摘するといいですね。
3.大学のロゴの配置
次は、大学名の部分を、ロゴに変換します。
このロゴの変換が、中々苦労しました…。
何が起きたのかというと、
<質問④>
それでは次に、 h1の大学名の部分の何画像を読み込ませたいです。
画像サイズは80px80pxで余白は今のままでいいです。 修正してください。
このように質問し質問に出てきたものをコピペすると、
ロゴと、ナビゲーションが中央寄ってしまいました。
<コピペしたHP④>

そこで、HPの左端と画像の間の余白の間が80pxになるよう修正してください。と指示すると、ナビゲーションも左に引っ付いてしまいました。
<コピペしたHP⑤>

この部分で、5回ほど修正してようやく、ロゴを左端、ナビゲーションを右側に配置できました。
<質問文⑥>
display:flexで2つの要素を両端に持っていきつつ、右端、左端の余白は開ける配置にできますか?
<コピペしたHP⑥>

4.ハンバーガーメニューの作成
次は、ハンバーガーメニューを作ります。
ここの部分でも余白を調節する指示を行いながら作成します。
<質問例⑦>
ありがとうございます。 それでは、次にヘッダーの右端にとHPの最上部に余白なしで収め て縦80px、横80pxの、ハンバーガーメニューを作りたいです。
背景色は黒色で、装飾は、 太さ2px長さ、 60pxの3本の白い線が、 縦幅、 横幅均等に並ぶイ メージです
src=”./assets/images/common/logo.png” alt=”大学名”>
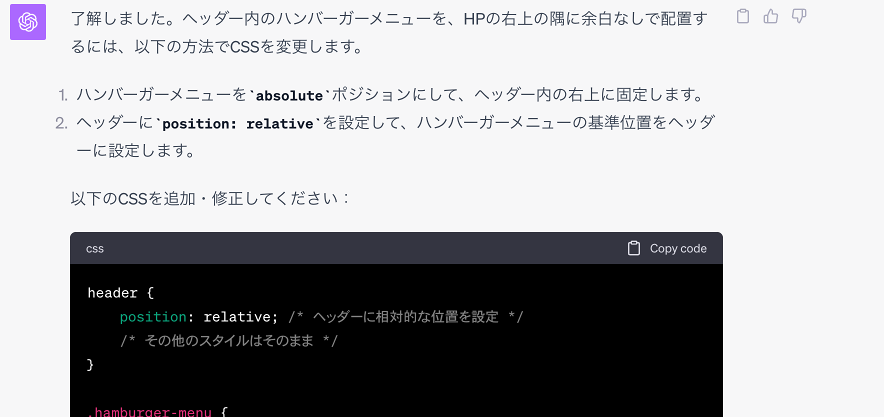
<解答例⑦>このような回答が出てきて、、、

<コピペしたHP⑥>

このようにHPの右端に、配置することができました。
この要領で、ハンバーガーメニューの下に、お問合せボタンもつけて、ヘッダーにMVをつけるとを変える指示を行うと。
【ChatGPTで作成したのサイト】

【目標のHPサイト】

この様にボタンの細かな装飾は、できなかったものの、ほぼデザイン通りに、文字と画像、ボタンを配置することができました。
ChatGPTコーディングの特徴
実際に、ノーコードでヘッダーを作成し、コーディングを行うコツが2点がわかりました。
①ボタンやナビゲーションの文字など、1つずつ指示を行うとコーディングできる。
②各要素に指示を行うときは、こちらの5点を捉えて指示すると正確にコードが書ける。
- 上下の余白 (上の要素との間の余白は30px空ける。)
- 左右の余白 (HPの中央に配置する。)
- フォントサイズ
- 背景色
- ボタンのサイズを指示する。
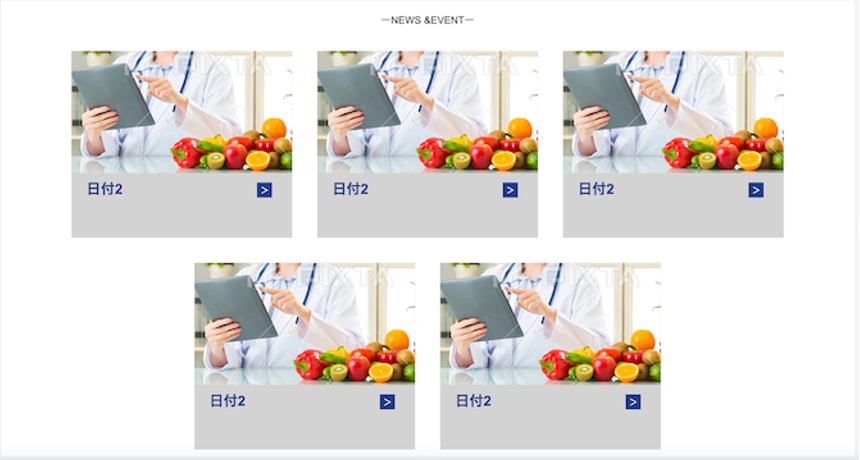
この2点を意識してコーディングを行うとこの様なデザインも作成できます。
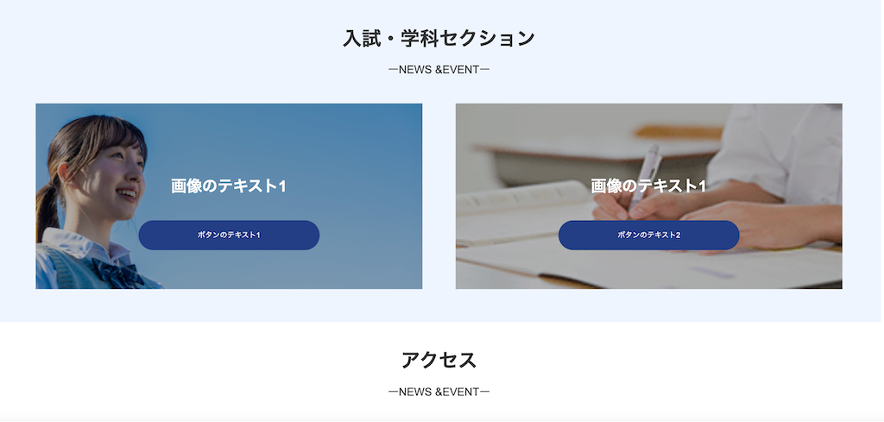
【メインの学科セクション】

【メインの入試セクション】

まとめ
ChatGPTのコーディングで、初めは、意図する位置に移動させることができず苦戦していたのですが、px単位で細かく配置やサイズ、カラーを指示することで知識がなくても正確なコーディングができます。
このコーディングをWeb制作で活かすならば、下記の3点が出来ると思います。
- コーディングのたたき台を作成する。
- 分からないコードの作成の補助
- コーディングの知識のないディレクターチームもHP制作(HPの動きについてお客様との認識のズレを無くす為)
以上の様に、ジェイラインでは、Web制作の最新技術も応用しながら、Web制作サービスを提供しております。
Web制作にご興味のある方はこちらからお問い合わせください。